¿Alguna vez escuchaste el término Wireframes? Lo más relacionado a español de este término puede ser Prototipo o Boceto. Pero… ¿Qué es realmente?, Desde mi punto de vista es algo esencial antes de empezar un proyecto ya sea un sitio web o una aplicación móvil.

Aunque cueste creer es más que frecuente que cuando tienes una idea en la cabeza acto seguido sea convertirlo en realidad, es decir ya tienes más o menos una idea vaga para tu sitio web y luego como de costumbre vas directo a crear el sitio web con alguna herramienta o bien escribiendo código. Por desgracia también es frecuente que si no se ha hecho un buen análisis previo el trabajo se desplome en segundos y te haga perder más tiempo de lo esperado.
A quien no le ha pasado que inviertes varias horas en elegir un buen diseño para un cliente y puuum el cliente llega, lo ve y dice que no le gusta.
No importa si creas una web para otros, o si lo haces para ti, es importante hacer un mínimo de planificación para detectar posibles problemas y evitar trabajos innecesarios.
¿Qué es un Wireframe?
Un wireframe o prototipo no es más que un boceto donde se representa visualmente, de una forma muy sencilla y esquemática la estructura de una página web. (Linda definición)
Es muy simple, la idea es tener clara una estructura y plasmarla ya sea en papel o en digital pero de forma básica (sin colores, ni tipografía ni nada de detalles visuales), solo es definir los componentes que incorporará tu proyecto, sus ubicaciones en tu interfaz y su estructura de navegación.
Ojo y repito esto: nada de colores, nada efectos visuales como sombras, degradados, etc. Ya me entiendes, pues tu prioridad es conocer la estructura base de tu sitio web o app móvil.
Al ser representaciones tan simples, podrás crear 2 o 3 versiones de un mismo proyecto de una forma fácil y rápida, y obviamente te sirve para comprobar que no haya fallos importantes en la base de la idea que luego te podrían suponer muchas horas de trabajo arreglar.
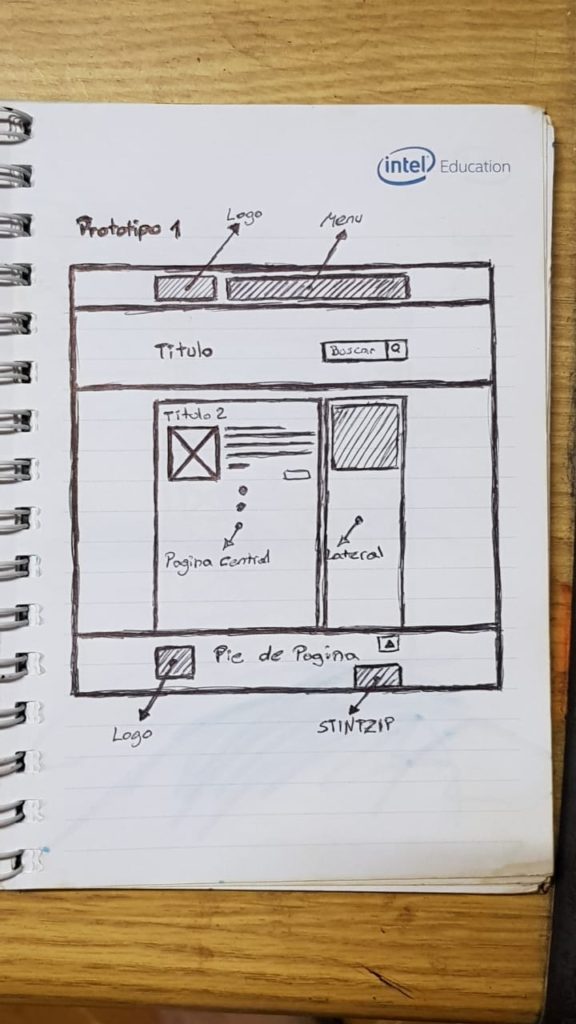
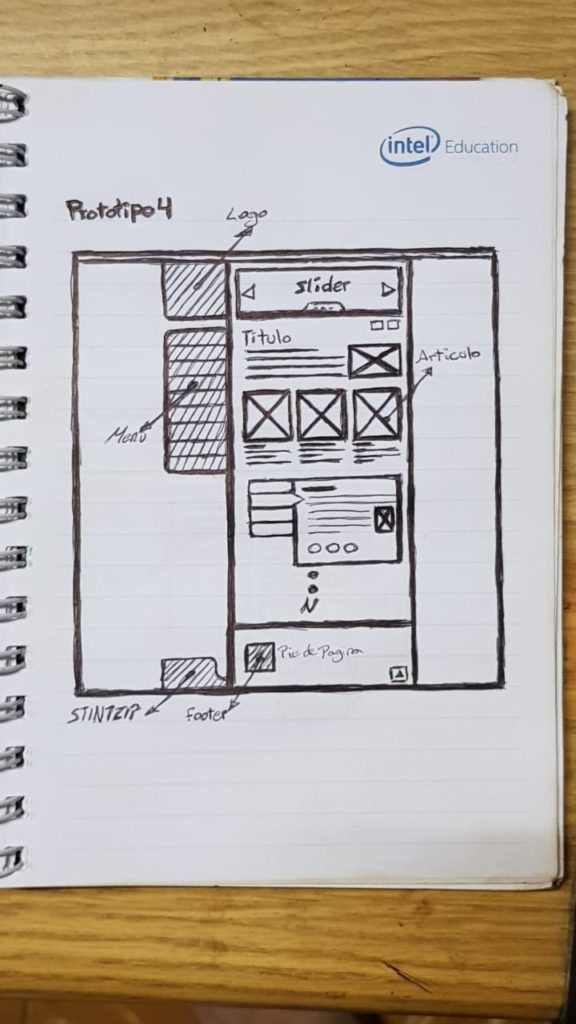
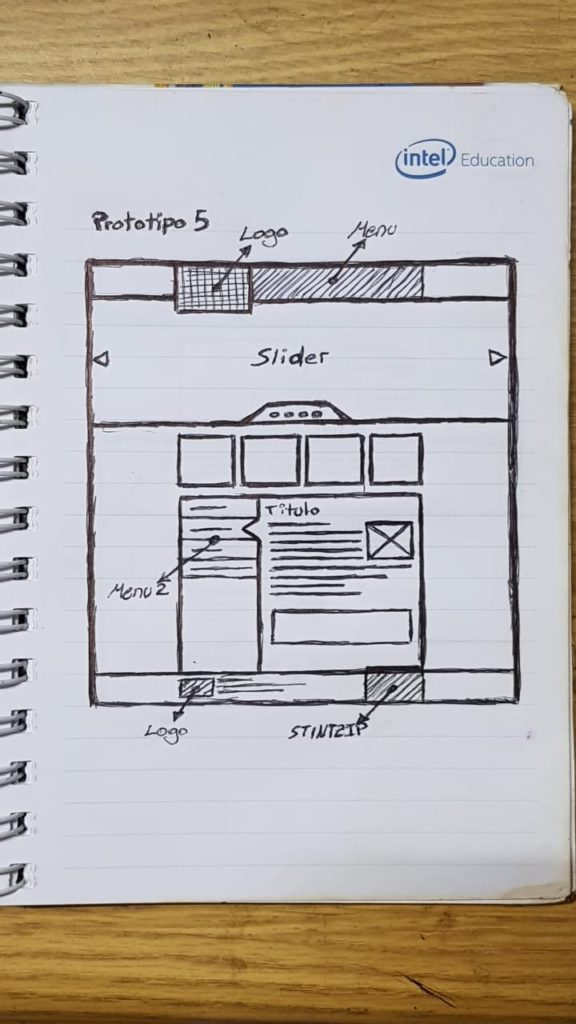
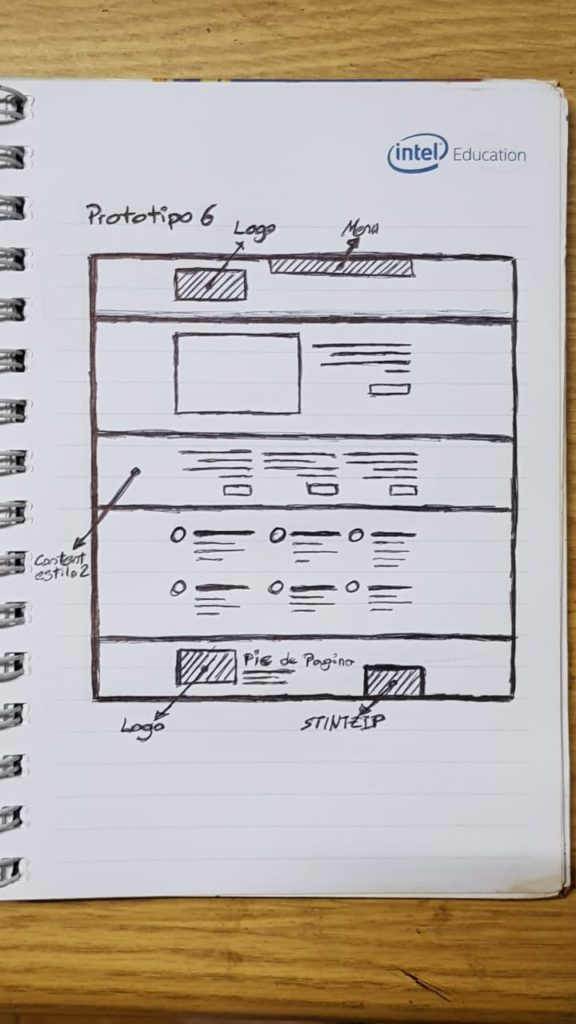
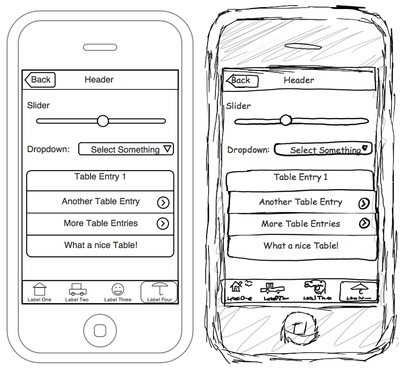
Y como casi siempre, una imagen vale más que mil palabras:
Ventajas de usar Wireframes
- Rápidos y baratos de crear: Como son bocetos esquemáticos son rápidos de crear y tienen un coste muy bajo. Esto te permite realizar múltiples versiones hasta encontrar la adecuada sin que ello suponga un problema de tiempo o dinero.
- Detectar y corregir los problemas desde el principio: Al ser sencillos y rápidos de realizar te permiten exponerlos rápidamente a feedback y resolver problemas básicos relacionados con la usabilidad y funcionalidades propuestas.
- Mejoras sencillas: En poco tiempo podrás tener los primeros Wireframes y así repasar las mejoras que se puedan realizar en el diseño, el posicionamiento de los elementos o la estructura de los contenidos.
- Mejor usabilidad: Planear previamente la estructura y los elementos de la página web te permitirá ofrecer una mejor usabilidad al no improvisar sobre la marcha.

En lo personal realizo prototipos en 2 formas distintas. Dependiendo de la complejidad y el destinatario de los wireframes a mano y papel, o bien en una herramienta digital de diseño. Aunque tengo que reconocer que el papel y el lápiz es increíble. Para mí los wireframes hechos a mano son una forma de pasar un rato entretenido y de desconectar un poco la vista de tanta pantalla.